[Flutter]Decoration装饰器的基本使用
Decoration是一个装饰类。这个类提供了所有装饰的抽象接口。具体示例请参见BoxDecoration。
- decoration : 装饰器接口,Decoration是个抽象接口,BoxDecoration是它其一个具体实现类,Decoration装饰器的绘 制最终会由BoxPainter来完成,实现一个Decoration装饰器可以通过createBoxPainter方法来获取一个BoxPainter,最终通过BoxPainter来进行绘制。
- position: 是个枚举类型,用来控制装饰器在哪里绘制,取值有background跟foreground,前者代表是在背景绘制,后者是在前景绘制
BoxDecoration BoxDecoration({
Color? color,
DecorationImage? image,
BoxBorder? border,
BorderRadiusGeometry? borderRadius,
List<BoxShadow>? boxShadow,
Gradient? gradient,
BlendMode? backgroundBlendMode,
BoxShape shape = BoxShape.rectangle,
})BoxDecoration是Decoration的一个实现类,BoxDecoration提供了背景颜色、边框、阴影、圆角、颜色渐变、形状等等装饰能力,BoxDecoration的定义如下:
BoxDecoration BoxDecoration({
Color? color,
DecorationImage? image,
BoxBorder? border,
BorderRadiusGeometry? borderRadius,
List<BoxShadow>? boxShadow,
Gradient? gradient,
BlendMode? backgroundBlendMode,
BoxShape shape = BoxShape.rectangle,
})- color : 背景颜色
- image :背景图片,会绘制在背景颜色上面
- border : 边框,会绘制在背景颜色背景图片上面
- borderRadius : 边框圆角
- boxShadow : 背景阴影
- gradient : 填充渐变颜色
- backgroundBlendMode : 背景混合模式
- shape : 形状
下面是Decoration的具体使用实例:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '演示Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const TestPage1(),
);
}
}
class TestPage1 extends StatefulWidget {
const TestPage1({Key? key}) : super(key: key);
@override
State<TestPage1> createState() => _TestPage1State();
}
class _TestPage1State extends State<TestPage1> {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: const Text("功能演示页面"),
),
body: Container(
width: 120,
height: 120,
// color: Colors.black26, // 背景颜色 注意:Color和decoration二选一
/// alignment元素对齐:
/// 1、AlignmentDirectional 排列方向
/// 2、AlignmentGeometry 几何校准
/// 3、Alignment 对齐
/// 其中 Alignment、AlignmentDirectional 均继承自
alignment: Alignment.center,
child: DecoratedBox(
decoration: BoxDecoration(
image: new DecorationImage( // 背景图片,会绘制在背景颜色上面
image: new ExactAssetImage('images/bg.jpeg'),
fit: BoxFit.cover,
),
border: Border.all( // 边框,会绘制在背景颜色背景图片上面
color: Colors.red,
width: 5.0,
),
backgroundBlendMode: BlendMode.color, // 背景混合模式
gradient: LinearGradient(colors:[Colors.red,Colors.orange]), //背景渐变
color: Colors.amber, // 背景颜色
/// 当 shape 为 BoxShape.circle,则需要关闭borderRadius
//borderRadius: BorderRadius.all(Radius.circular(6.0)), // 边框圆角
boxShadow: [ // 背景阴影
BoxShadow(
color: Colors.black12,
offset: Offset(3.0,3.0),
blurRadius: 2.0
)
],
shape: BoxShape.circle // 形状:圆形、矩形
),
child: Container(
padding: EdgeInsets.all(16),
child: Text("QQQ"),
),
),
),
);
}
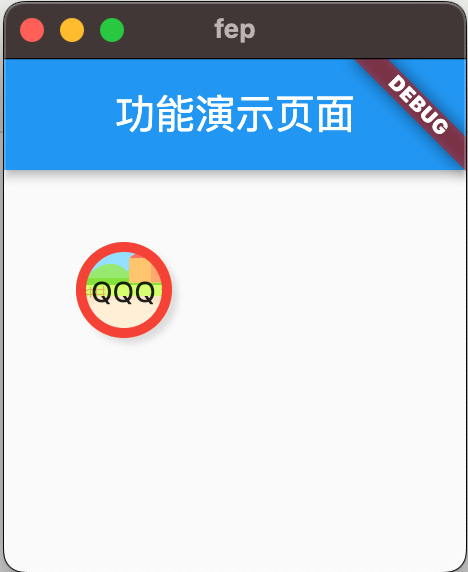
}具体效果如下: